Introduction
In a previous blog you got the highlights of new features in the new SAP Lumira 2.0 Designer (see All you need to know about SAP Lumira 2.0 Designer fka SAP Design Studio). Now this is the first deep dive into one of the features of SAP Lumira i.e. Lumira documents. DocumentWith SAP Lumira 2.0, you persist Applications and Stories in a new file format .LUMX (i.e. Lumira document). For one, this means you need to migrate existing SAP Design Studio 1.6 applications to this file format first before all the 2.0 features can be utilized. Assuming only the standard components are utilized in the 1.6 application, the migration is hassle free. Still you should expect a little bit of re-work, but that is limited to re-configuring e.g. color properties of a Chart component or Application theme. Other components are converted without losing property settings. Functionally, everything still works and existing scripting is not lost, which is great news!
In case you are using SDK extensions in the 1.6 application and if these are not already SAPUI5 main mode (also referred to as m mode, which utilizes the SAPUI5 m library for rendering) enabled, you can expect additional effort to migrate to SAP Lumira 2.0 Designer. In general enabling the particular SDK extension for m mode should be sufficient to get it working in Lumira 2.0 Designer.
The following instructions are for migrating a SAP Design Studio 1.6 application with standard components to a SAP Lumira 2.0 document:
- Convert all the components from SAPUI5 common to SAPUI5 main rendering mode (only required for applications that are in SAPUI5 common mode);
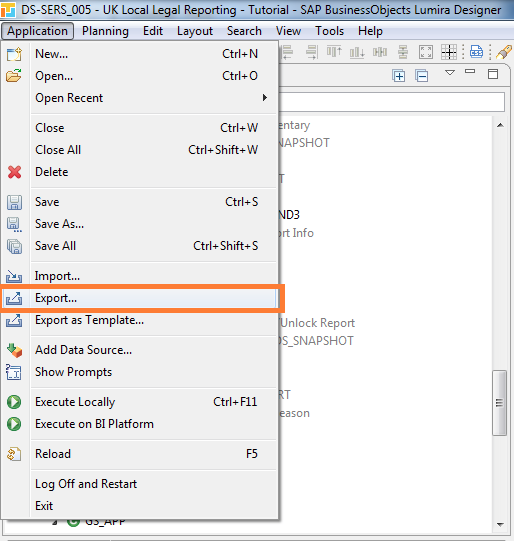
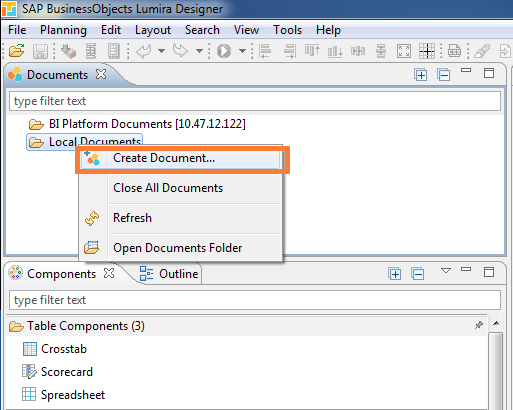
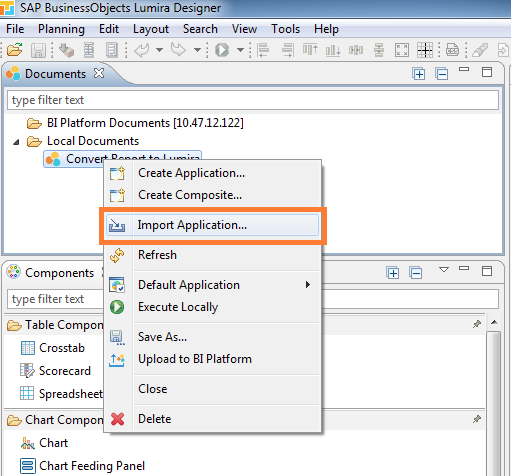
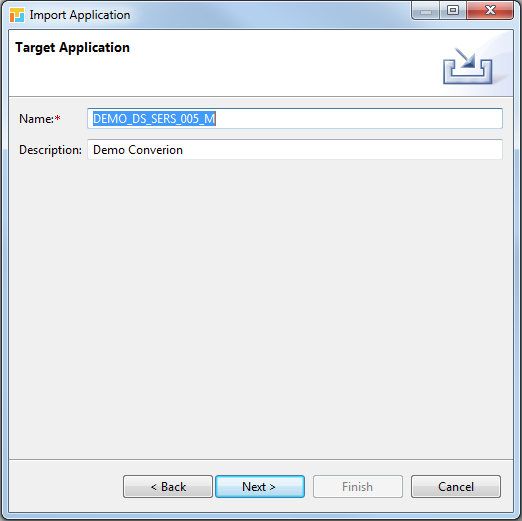
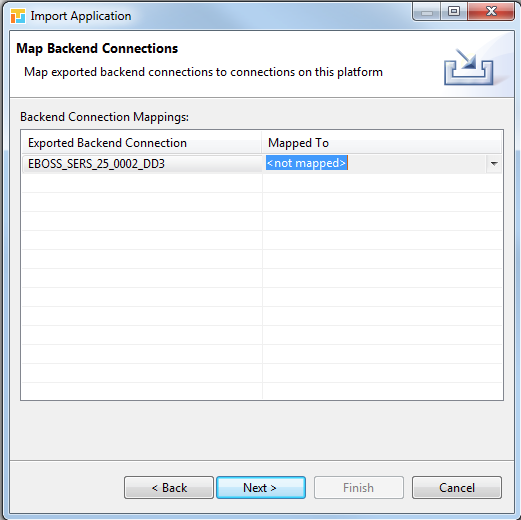
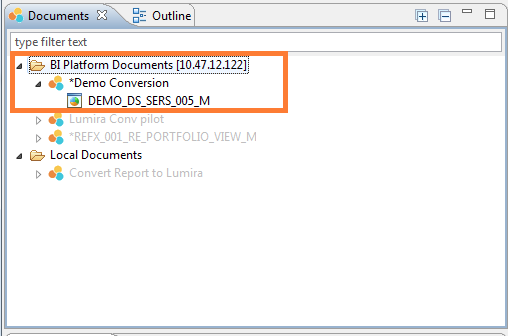
- Create a .LUMX file and import the 1.6 application.
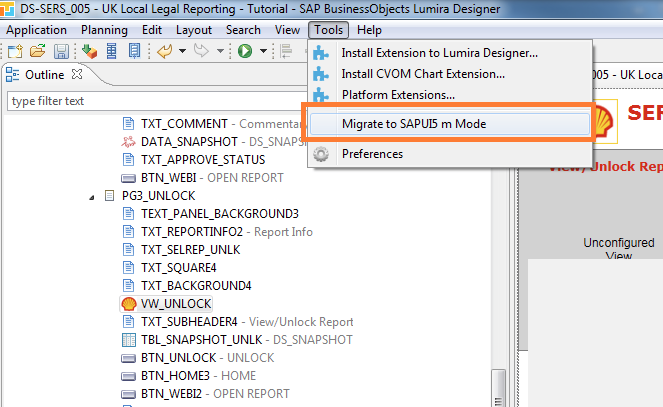
Step 1 – Convert all the components from SAPUI5 common library to SAPUI5 m mode
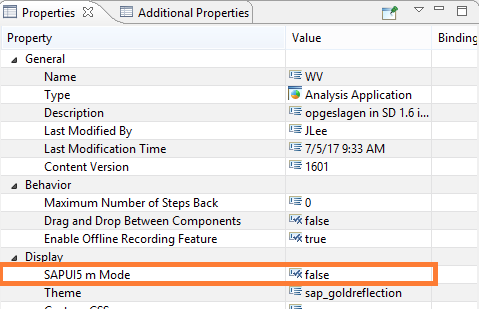
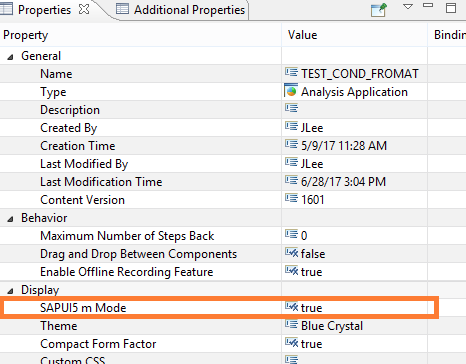
SAPUI5 m rendering mode is a requirement for migrating the 1.6 application to Lumira document. So, the following instructions are only required if the application is developed with SAPUI5 common rendering mode i.e. display property “SAPUI5 m Mode= false”. If the 1.6 application is already being rendered in m mode, just jump to step 2.
Figure 1: SAPUI5 common vs. SAPUI5 m
| SAPUI5 common rendering: | SAPUI5 main rendering: |
 |
 |
You must execute the follow the instructions in either Design Studio 1.6 or Lumira Designer in a legacy mode. Obviously, you can ignore the first two instructions if you go for Design Studio 1.6 .
Now you have a zip-file that you can migrate to a SAP Lumira 2.0 document in the step 2.
Step 2 – Migrate the SAP Design studio application to a SAP Lumira document
In SAP Lumira 2.0 the artifacts are persisted in the .LUMX file format (i.e. Lumira document). In order to migrate to this format, the 1.6 application from step 1 need to be imported into a newly created SAP Lumira 2.0 document.
I hope this will be helpful in case you want to migrate to SAP Lumira 2.0 Designer.
This article belongs to
Tags
- Dashboard
- SAP
- SAP BO
- SAP BOBJ
- SAP Design Studio
- SAP Lumira
- sapui5
Author
- Jason Lee